widgetで動画を再生します。
mediaplayerを作成し、同時にmedia textureも作成します。
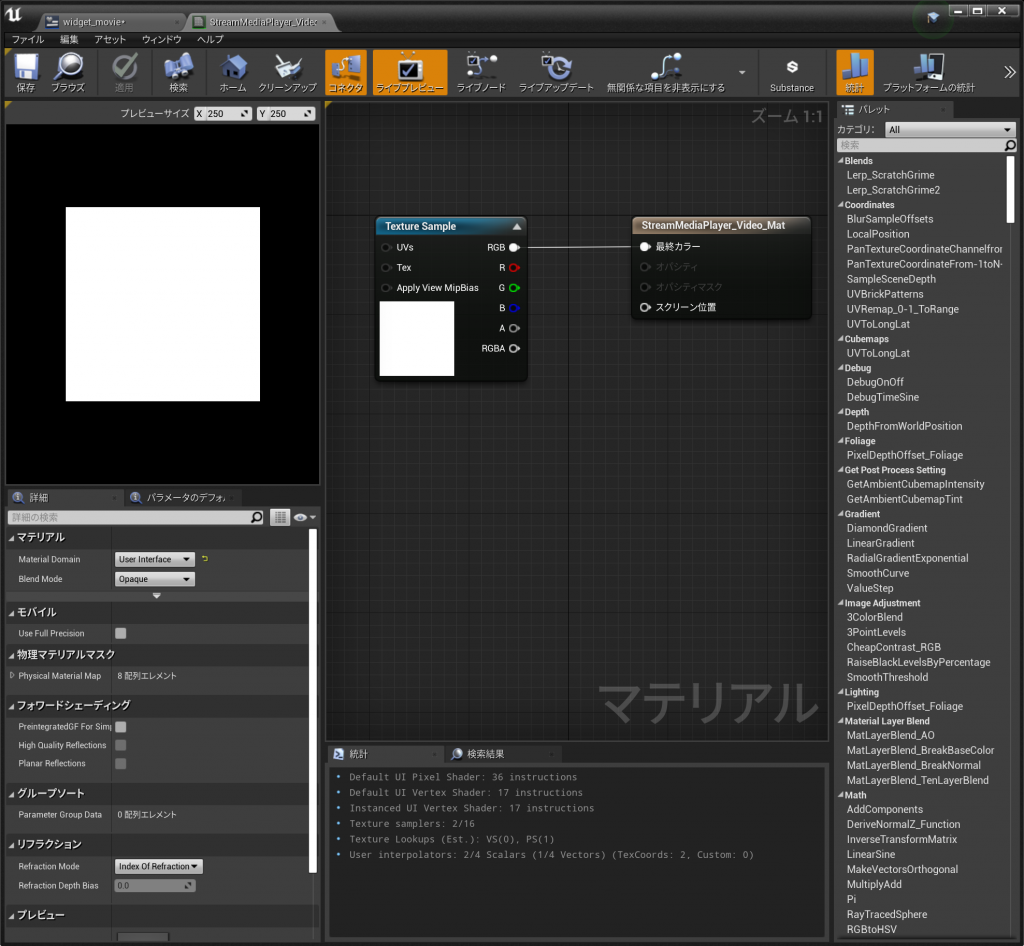
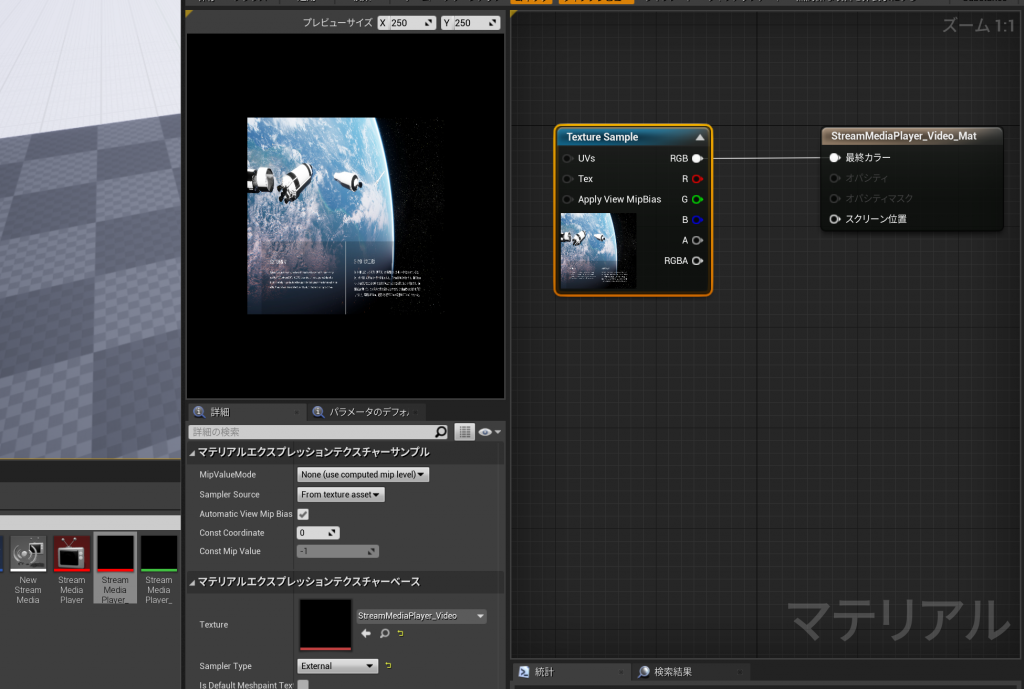
media textureを右クリックしてマテリアルを作成します。
マテリアルはMaterial domainをUser Interfaceにします。

MediaTextureをコンテンツブラウザからD&Dします。

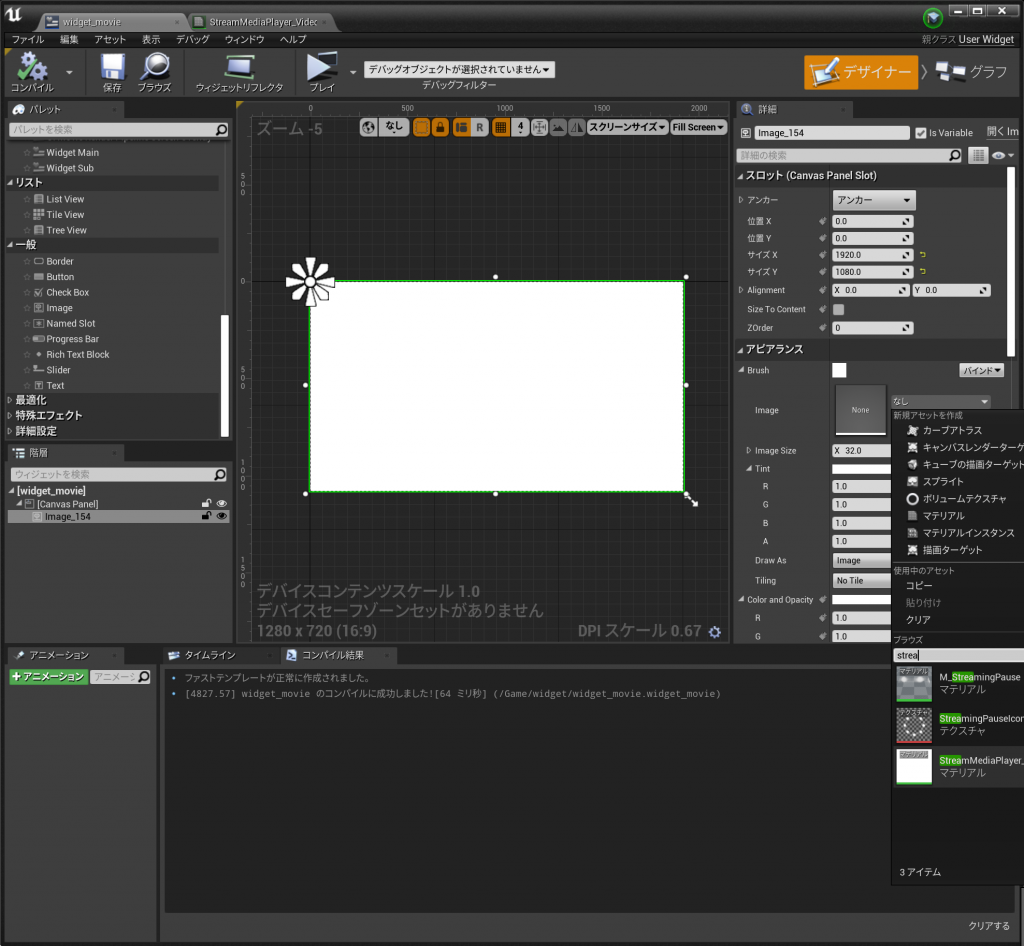
widgetを作成し、imgを追加します。BrushのImageにマテリアルをセットします。

ストリーミングをする
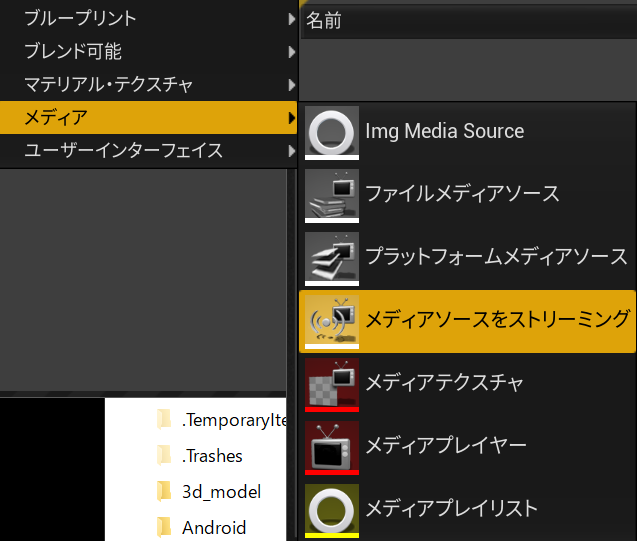
StreamMediaSourceを作成

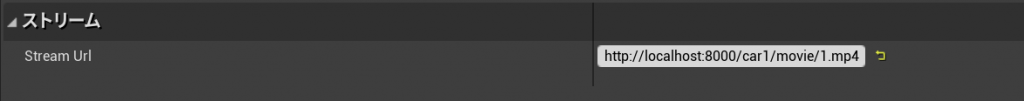
urlを設定する

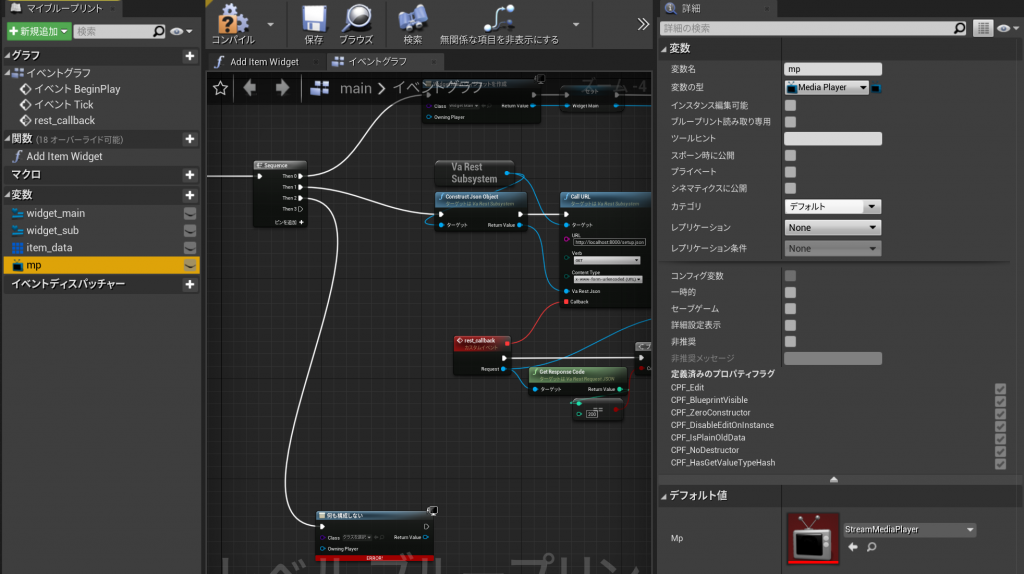
レベルにmediaplayerの変数を作って、MediaPlayerを設定します。

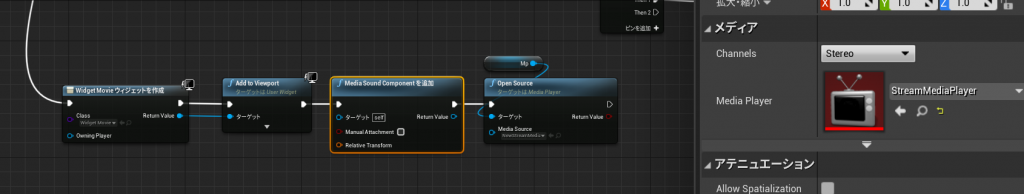
widgetを作成し、addToViewportします。
音声を出力するときは、addMediaSoundComponentして、MediaPlayerを設定します。
ここではランタイムで動的に作成されています。
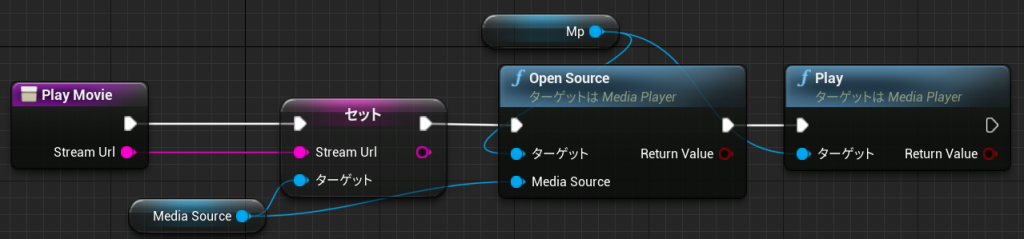
それからOpenSourceで再生します。

動的にURLを変えるときはStream Media Sourceの「Stream url」を変更する。

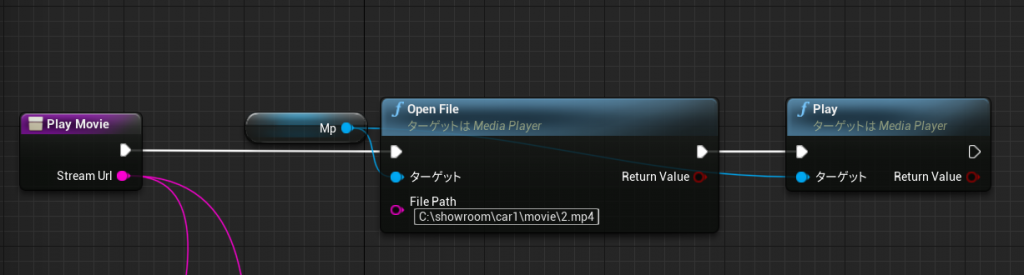
ローカルファイルの再生する
ローカルにファイルを置いてそのパスを渡して再生。