まず、親widgetのほう。
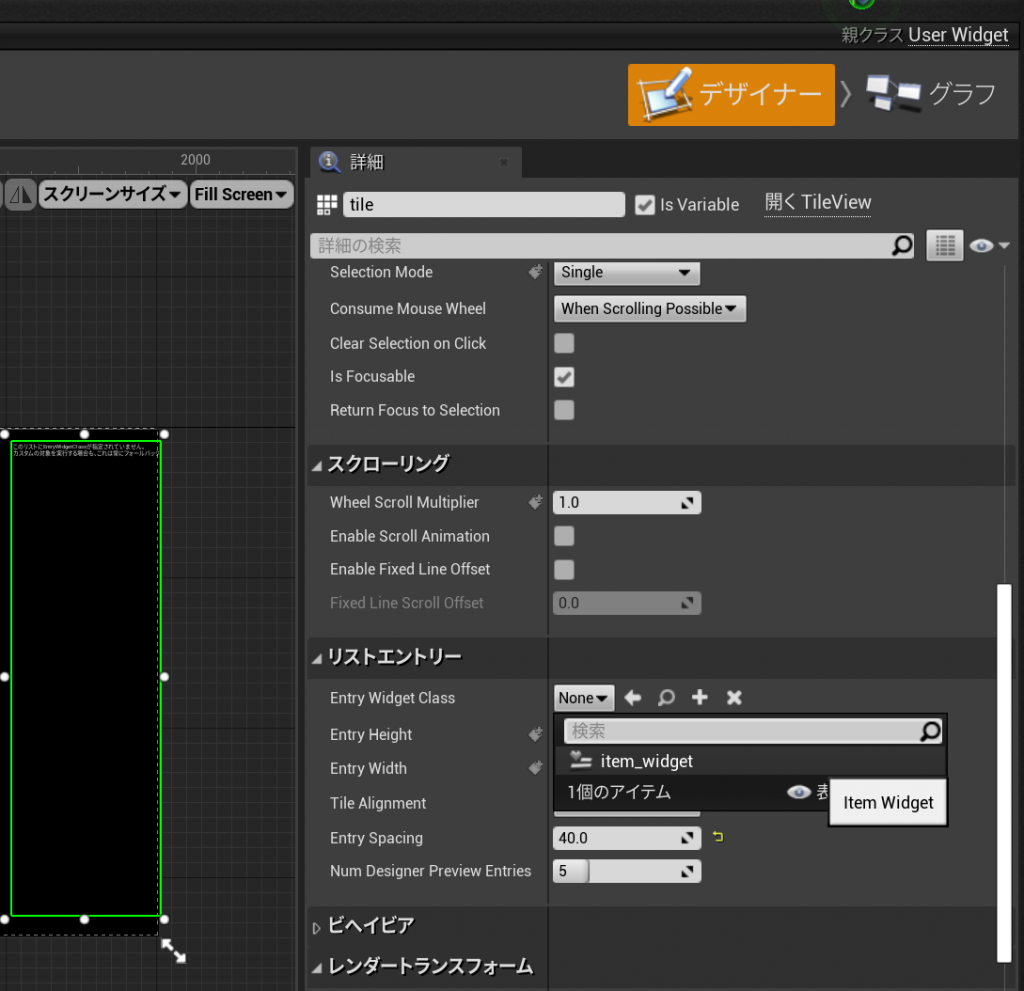
TileViewを追加する
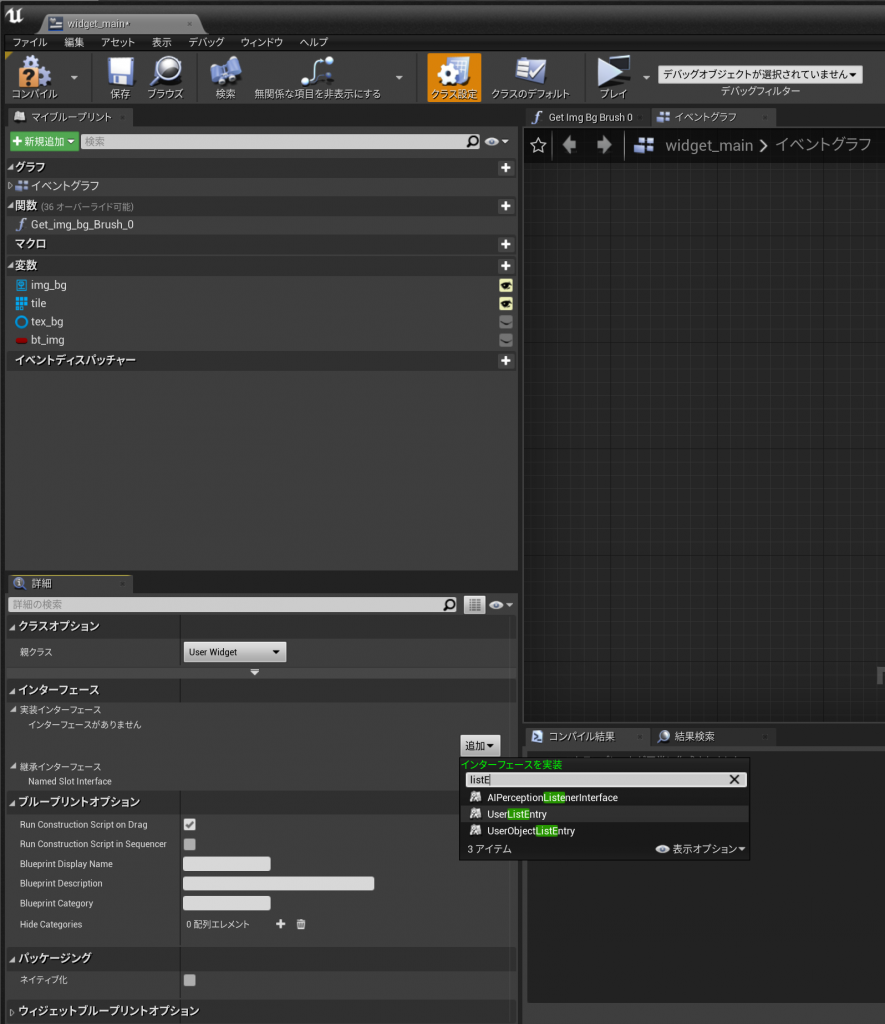
クラス設定 > インターフェース > ついかで、UserListEntryを追加

次に子widgetのクラス設定で、UserObjectListEntryを追加する。
親widgetのほう、デザイナーからEntry Widget Classで子widgetが選択できるようになります。

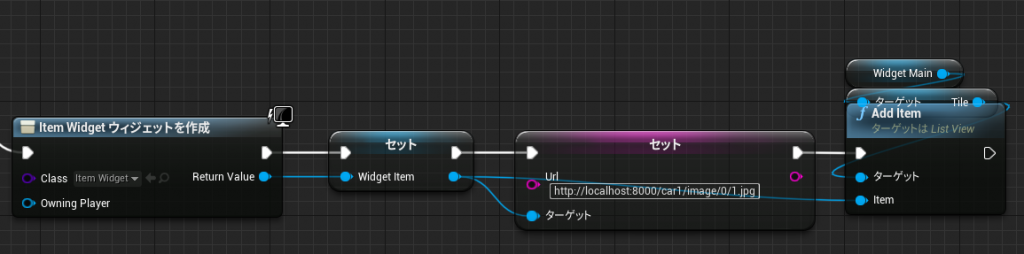
レベルで子widgetを動的に作成し、親widgetにAddItem

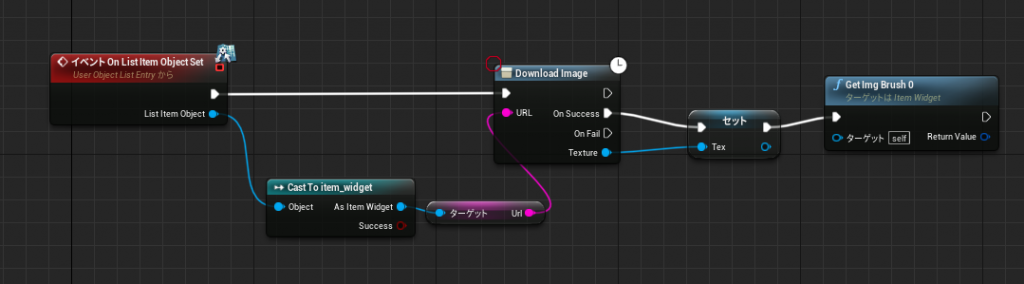
子widgetで、OnListItemObjectSetイベントを受けてdlした画像を、widgetのimgにバインドして設定。
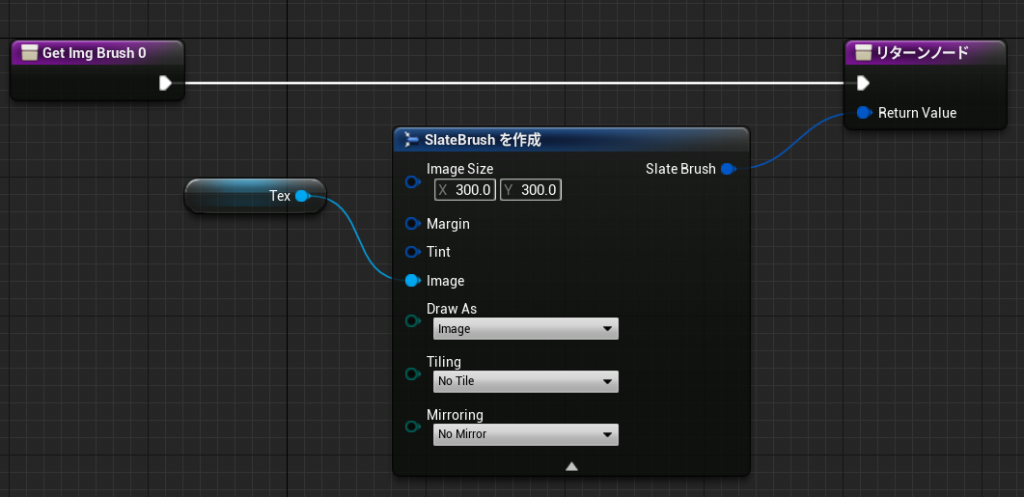
一回Texを変数に入れているのはGetImg Brush関数に引数渡しができなかったから。


※ここでTex(Texture2DDynamic)からは、Image Sizeが取れないの、C++クラスを作って取れるようにする必要ある。
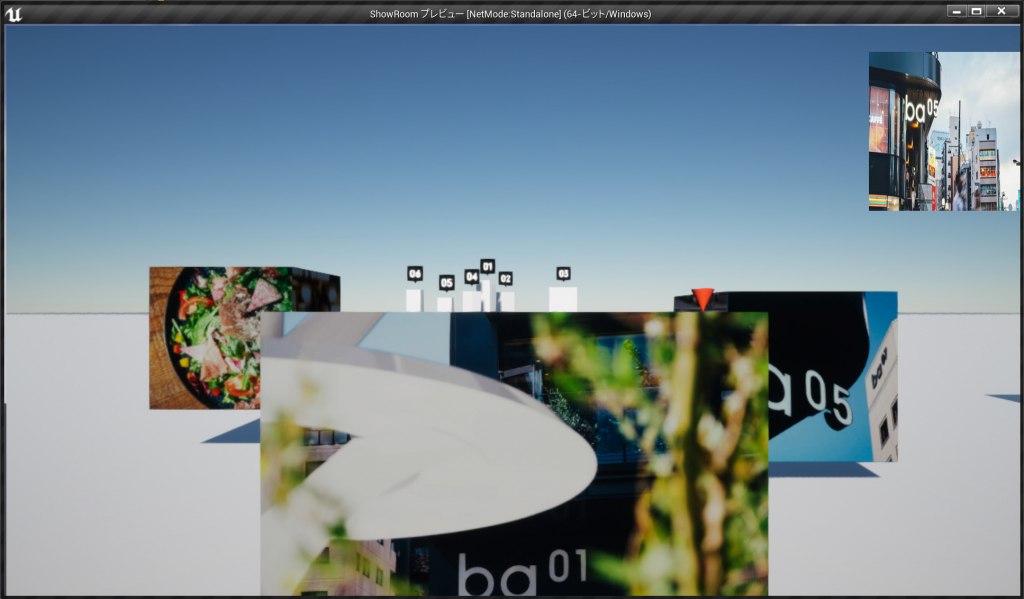
こんな感じで、タイルビューに子ビューが一個追加できました。

参考